We've recently updated all our Confluence macros so that you can now set an aspect ratio as a macro parameter.
How it works
The aspect ratio of an item is the ratio of its width to its height. Previously, you could set just the width and height of the macro, with the defaults being 100% width and 600 pixels height. This was normally fine, but sometimes content such as videos and some business intelligence dashboards need a fixed aspect ratio.
We now support the following aspect ratios:
- 16 / 10 - like a standard MacBook Pro screen
- 16 / 9 - a standard YouTube video in landscape or iPhone screen
- 5 / 4 - aka 1.25 / 1
- 4 / 3 - aka 1.3 / 1 - an iPad in landscape
- 2 / 1
- 1 / 1 - a square - standard Instagram video size
- 1 / 2
- 3 / 4 - an iPad in portrait
- 4 / 5
- 9 / 16 - a standard YouTube video in portrait or iPhone screen
- 10 / 16
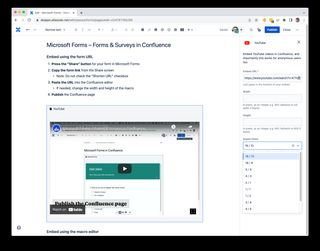
Simply edit the macro and select the aspect ratio from the macro properties pane:

Enhance your workflows with David Simpson Apps
Discover powerful apps and integrations for monday.com, Atlassian, and Microsoft 365. Streamline processes, embed analytics, and boost collaboration.
Explore appsSupported apps
We've pushed out updates to all apps where this feature would make sense. Apps with the new macro parameter:
- Looker Studio/Google Data Studio in Confluence
- YouTube in Confluence
- BI Dashboards in Confluence
- Looker in Confluence
- Forms & Surveys in Confluence
For YouTube videos, the addition of this new macro parameter is extremely compelling and likely an obvious omission on our part.
For some other macros and integrations, the need for the new macro parameter is far more subtle. For example, some business intelligence dashboards such as Google Data Studio Looker Studio have a distinct canvas size, so the ability to add an aspect ratio to see the full canvas can be important for the correct display of information.
As ever, we look forward to people using this new feature and sharing their experiences with us. If you have any questions or comments, please contact us.
Enhance your workflows with David Simpson Apps
Discover powerful apps and integrations for Confluence and Jira. Streamline processes, embed analytics, and boost collaboration.
View our apps on the Atlassian Marketplace





